WEBデザイナーになりたいけれど、未経験者にとって最初の一歩はどう踏み出すべきか、分からないことがたくさんありますよね。このガイドでは、WEBデザイナーに未経験からチャレンジするためのステップを詳しく解説します。
WEBデザイナーになるにはどのような基礎知識が必要なのか、どのスキルが役立つのかを未経験者でも理解しやすいように具体的な例や実践的なアプローチを交え紹介していきます!
WEBデザイナーの世界は常に進化しており、新しいトレンドや技術が次々に現れます。しかし、未経験者でもそれらに追いつき、自分のキャリアを築くことは十分に可能です!
未経験からWEBデザイナーのプロへの道を歩む方にとって、このガイドがお役に立てれば幸いです。
WEBデザイナーの仕事内容

WEBデザイナーってどんな仕事なの?
その名の通り「WEBサイトのデザイン」に携わる専門家で、様々な役割と仕事を担当しています。
「WEBサイトのデザイン」と聞くと、ざっくりとイメージが湧くかと思いますが実際はどんな仕事なのか分からない方が多いと思います。
ここからは「WEBデザイナー」の基本的な役割や具体的な仕事について、詳しくご説明していきます。
WEBデザイナーの基本的な役割と業務内容
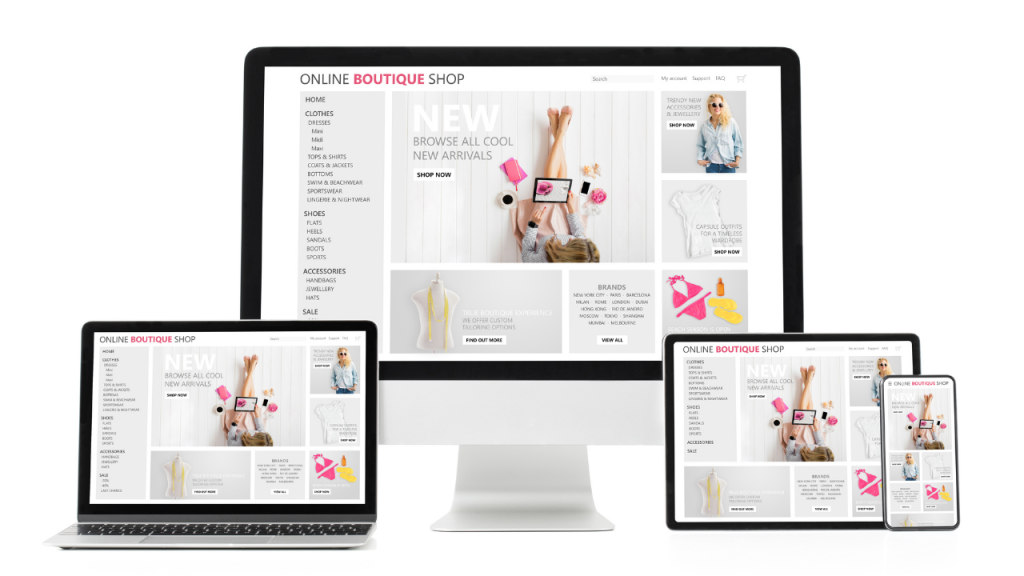
WEBデザイナーは技術的な知識とクリエイティブを組み合わせ、ユーザーにとって使いやすく、魅力的なデジタルデザインを生み出す仕事です。
まず初めにWEBデザイナーの代表的な業務は、
「ビジュアルのデザイン」になります。
WEBサイトの外観やレイアウト、色彩設計、フォントの選定など、ユーザーに心地よく受け入れられるデザインを構築します。
クライアントのブランドイメージや要件に合致する独自性豊かなデザインを
生み出すことが最大の役割になります。
デザインを生み出すにために、
ユーザーエクスペリエンス(UX)に注力しユーザーに良い体験を提供させる、ということもWEBデザイナーの役割です。
あまり馴染みのない言葉かもしれませんが、ユーザーエクスペリエンス(UX)とは
「WEBサイトの見た目や操作だけでなく、ユーザーがそのサイトを使う際の全体的な感じ方や体験を指します。」
UX(ユーザーエクスペリエンス)デザインの目標は、ユーザーがサイトやアプリを使う際に快適で効率的な体験を提供することです。
例えば、
・サイトのナビゲーションがわかりやすいか?
・ユーザーが求める情報や機能に簡単にアクセスできるか?
・ページの読み込みが速くストレスなく操作できるか?
などです。
UXデザインでは、ユーザーがサイトやアプリを使う際に感じる喜びや不便、期待などを考慮し、それに基づいてデザインを最適化します。
ユーザーは、サイトを使って良い体験をすることで、リピーターになったり、良い口コミを広めてくれたりします。
このため、ユーザーの視点に立ち、彼らのニーズや期待に応えるデザインを追求することが大切となります。
具体的な手法としては、
ユーザーテストやユーザーインタビュー、アクセシビリティの配慮などがあります。
アクセシビリティとは…あらゆる人が情報やサービスに簡単にアクセスできる状態のこと。特に、身体的な制約や障害を持つ人々にも十分な利用可能性を提供することを目指します。
UXデザインの基本的な考え方は、
「ユーザーが使いやすく、喜びを感じることが最も重要だ」ということです。
また、ユーザーエクスペリエンス(UX)の一部として、ユーザーインターフェース(UI)があります。
ユーザーインターフェース(UI)とは、
「WEBサイトやアプリケーションのユーザーが直接触れる部分で、具体的には画面上に表示されるボタン、メニュー、テキスト、アイコンなどの事を指します。」
UI(ユーザーインターフェイス)デザインは、これらの要素をデザインすることによって、ユーザーがサイトを直感的に理解し、使いやすく操作できるようにすることを目指します。
言い換えれば、UIはユーザーとコミュニケーションをとる手段であり、そのデザインはユーザーが期待通りにサイトを利用できるようにするために重要です。
具体的には、
・ボタンの配置や色の選定
・フォントのスタイル
など、ユーザーが直感的に理解しやすいデザインを考え、これによって使いやすい環境を提供します。
UIデザインはユーザーエクスペリエンス(UX)の一部であり、使いやすさや視覚的な魅力が求められます。
UIデザインは、ユーザーが画面上でどのように動き、どの要素をクリックするかに影響を与えます。
そして、良いUIデザインはユーザーがストレスなくサイトを利用できるようにし、満足度の向上を目指します。
また、クライアントとの打ち合わせもWEBデザイナーの業務に含まれる場合があります。
クライアントのビジョンや要望を理解し、プロジェクトの目的やターゲットユーザーを把握し得た情報を基に、デザインの方針やアプローチを決定します。
要望の理解やクライアントの期待に応えるために、円滑なコミュニケーションスキルも求められます。
よって、WEBデザイナーはデザインスキル、技術力、プロジェクト管理能力などを複合的に活用し、ユーザーに魅力的で使いやすいデジタル環境を提供する役割を果たしています。
未経験者でもできるデザインの基礎

「デザインの勉強をしたいけれど、何から学習したら良いのか分からない!」
そんな思いの方は多いのではないでしょうか?
まず最初に重要なのは、基本的なデザイン原則を理解することです。
それでは、最初に理解すべき基本的なデザイン原則を詳しく探ってみましょう!
●カラーとコントラスト
カラーは感情や印象の表現において、非常に大切なポイントです。
色彩理論を学ぶことで、デザインにおいて効果的な色の組み合わせを見つけることができるようになります。
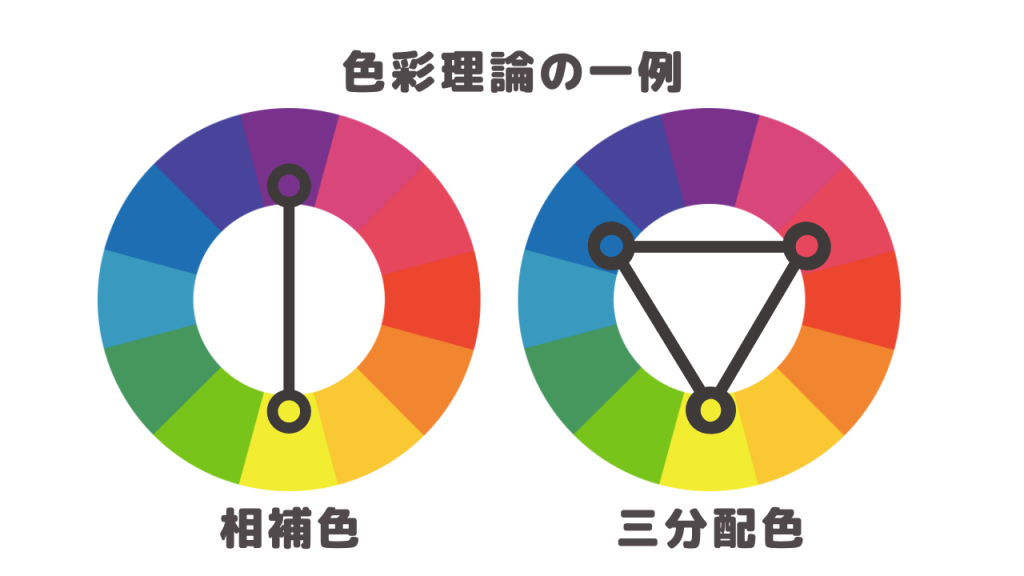
相補色や三分配色などの色相を理解し、これらを活用することで、デザインに奥行きや引力を与えることができます。
また、テキストや要素のコントラストに気を付け、読みやすさを確保することが重要です。

色彩理論とは…色に関する概念や、法則に基づいた体系的な理論のこと。その中にあるのが、「相補色」「三分配色」があります。
◇相補色・・・色相環上で直線上に位置する色同士が相補色とされます。
◇三分配色・・・色相環上で120度おきに位置する3つの色を組み合わせると、対比がありながらも調和がとれるとされています。
●レイアウト
要素の配置がデザイン全体の印象を左右します。
グリッドシステムを理解し、要素を整然と配置することで、バランスの取れたデザインが実現できます。
余白の使い方も大切で、適度な空間を確保することで視覚的な調和が生まれます。
これにより、ユーザーが情報をスムーズに理解できるようになります。
グリッドシステムとは…レイアウトの基本となっており、規則的な行と列からなる枠組みのこと。
●フォントの選定
フォントの選び方もデザインにおいて重要です。
フォントは、セリフ体とサンセリフ体のカテゴリーに分かれており、
▶セリフ体(Serif体)
<特徴>
セリフと呼ばれる短い飾りが文字の末端についています。これにより、文字が滑らかでやわらかい印象を与える特徴があります。
<使用例>
書籍、新聞、雑誌などの本文や長文に多く使われています。セリフの飾りが視線を誘導し、長文を読みやすくします。
▶サンセリフ体(Sans-serif体)
<特徴>
セリフがなく、文字の末端がすっきりとした形状をしています。直線的でシンプルなデザインが特徴です。
<使用例>
インターネット上のデジタルメディア、看板、広告、タイトルや 見出しに利用されることが一般的です。サンセリフ体は現代的で洗練された印象を与えます。
以上のような特徴があります。
特徴を理解し、使用するコンテンツやプロジェクトに合ったフォントを選びましょう。
また、適切な行間や文字の大きさも考慮して、視認性を高めます。
●アイコンと画像の使用
アイコンや画像は視覚的な興味を引きつけ、UXを向上させる力があります。
ただし、適切な使い方がポイントです。シンプルで認識しやすいアイコンを選び、画像はコンテンツに合ったものを厳選します。
一貫性を保つためにも、テーマやメッセージに適したアートワークを選択しましょう。
これらの基本原則を意識して、デザインツールを使用し実際にデザインを試してみることが最も大切です。
実践を通じて感覚を磨き、他のデザイナーの作品やフィードバックを通じて学びを深めながら、徐々にデザインのスキルを向上させていくことが、成長に繋がることでしょう。
デザインツールや基本的なデザインスキルの習得方法
基本原則を理解したら、次はデザインツールの使い方も学びましょう!
AdobeのPhotoshopやIllustrator、無料で使えるGIMPやCanvaなどを使用しているデザイナーが多いです。簡単にそれぞれのデザインツールの特徴をお伝えします。
▶Photoshop
写真の編集や画像の作成に幅広く利用されます。
写真のカラーコレクション、画像の合成、フィルターの適用など、様々な機能を備えており、ビジュアルなコンテンツの調整に重宝されます。
▶Illustrator
ベクターイメージの作成に特化しており、ロゴやアイコンなどのグラフィックデザインに適しています。ベクター形式は拡大・縮小しても画質が劣化しないため、印刷物やWEBデザインにおいてクリアで美しい画像を保つことができます。
ベクターイメージとは…数学的な形状で構成され、拡大縮小しても画質が劣化せず、主にロゴやアイコンなどに利用されます。
▶GIMP
多機能かつ無料で使えるツールで、Photoshopに似た機能を提供しています。写真の修復や合成、イラストの作成など、広範なデザイン作業に対応しています。特に予算が限られている場合やオープンソースソフトウェアを好むユーザーにとって、優れた選択肢となります。
オープンソースソフトウェアとは…無料で使えて誰でもコードを改良・共有できるソフトのこと。
▶Canva
オンライン上で使いやすいデザインツールで、プロジェクトを迅速かつ簡単に始めることができます。事前に用意されたテンプレートを利用したり、自分で要素を組み合わせたりすることで、プロフェッショナルなデザインを手軽に作成することが可能です。
特に初心者や非デザイナーにとって、直感的なインターフェースと利便性が強みとなっています。
デザインのプロセスをスムーズに進めるために、これらのツールの特性を理解し、適切に組み合わせて活用することが大切です。
では、このようなツールを使用しどうやってスキルを習得していけば良いのでしょうか?
デザインスキルを向上させるためには、他の成功したデザインを参考にすることが役立ちます。
有名なWEBサイトやアプリ、デザインコミュニティなどで他のデザイナーの作品を見て、トレンドや優れたデザインのポイントを学びましょう。
他のデザイナーのアイデアから刺激を受け、自分のセンスを磨くことができます。
さらに、自分でデザインを試してみることも大切です。
ポートフォリオを作成し、個人プロジェクトを進めることで、自分のスキルを向上させることができます。
ポートフォリオとは…自身の制作物やスキルを集約した作品集のこと。クライアントや雇用主に対して実績や能力を視覚的かつ効果的に伝える手段です。
新しいアイデアを実践に移すことで、デザインの経験を積み重ね、成長することが期待できます。挑戦と反復がデザインスキルを向上させるために大切な事です。
未経験者でも基本的なデザイン原則を学び、ツールを使いこなすことで、徐々にスキルを向上させることが可能です。
また、他のデザイナーからのフィードバックを積極的に受け入れ、デザインコミュニティでの交流も大切にしましょう。
少しずつステップを踏んで、自分のデザインのセンスを磨いていくことが重要です。
ユーザーエクスペリエンス(UX)の重要性
の重要性-1024x576.png)
本記事の最初でお話させていただいたユーザーエクスペリエンス(UX)ですが、ここではもっと深堀してお伝えしていきたいと思います。
ユーザーエクスペリエンス(UX)は、
「WEBサイトの見た目や操作だけでなく、ユーザーがそのサイトを使う際の全体的な感じ方や体験を指します。」と先ほどお伝えしました。
では、なぜUXを意識することが重要なのか?どんな効果があるのか?
UXを意識することで生まれる6つのメリットをご紹介します。
①ユーザー中心のデザインで生まれる効果
UXはユーザーの期待やニーズに焦点を当てます。ユーザーが製品やサービスをどのように感じ、使用するかを理解することで、使いやすく魅力的な体験を創り上げることができます。
これにより、ユーザーが製品に親しみを感じ、利用を継続する傾向が生まれます。
②ビジネス成果への影響
優れたUXはビジネスに直結し、市場での競争力を高めます。
使いやすい製品やサービスは顧客を引き寄せ、競合他社よりも優位に立つことができます。また、ユーザーフィードバックを取り入れて改善を行うことで、長期的な成功を支える絶え間ない改善サイクルを構築できます。
③顧客満足度向上
ユーザーが良い体験を得ると、顧客満足度が向上します。
満足度が高まると、リピート利用や口コミが生まれ、企業は顧客を獲得しやすくなります。
④ブランド価値の向上
UXは、企業やブランドが何に焦点を当てているか、どんな価値を大切にしているかを示す鍵となる部分です。
優れたUXはブランドに信頼性や信用を与え、ユーザーとの強い結びつきを形成します。一方で、不良なUXはブランドの評判を損ない、競争激化の中で不利な立場に追い込まれることがあります。
⑤コミュニケーションを支援
UXは情報の伝達やコミュニケーションを支援します。視覚的なデザインや直感的な操作性は、ユーザーが情報を理解しやすくするだけでなく、製品やサービスのメッセージが効果的に伝わる手段となります。
⑥データ駆動の最適化
UXの向上にはデータの活用が欠かせません。ユーザーの行動データやフィードバックを分析し、それに基づいて改善を行うことで、データ駆動の最適化が可能です。
これにより、ユーザーの動向や嗜好に合わせ、パーソナライズされた体験を提供できます。
このようにUXを意識することで、様々なメリットが生まれ、それらが結びつくことで、ビジネスにおいて不可欠な概念となっています。
企業やデザイナーは、ユーザーとの深い理解を通じて、優れたユーザーエクスペリエンスの提供を目指し、長期的な成功を築くことが求められています。
デザインプロセスとは?

デザインプロセスは、新しいアイデアをもとに、具体的な製品やサービスを生み出すための手順や流れのことです。
このプロセスは様々なステップで構成されています。
アイディアが浮かんでそれを形にするまで、どんなステップがあるのかご説明します。
アイデアの発想からプロトタイプの制作までのデザインプロセス
▶まず、デザイナーはクライアントやプロジェクトの目的に基づいて、創造的なアイデアを考え出します。
これは、デザインの方向性や特徴を決定する重要な段階であり、ユーザーのニーズや課題に適した解決策を見つけ出すことが求められます。
▶次に、アイデアを具体的な形にするために、スケッチやワイヤーフレームを作成します。
これにより、デザインの基本的な構造や配置が明確になり、ビジュアルなデザインの方向 性を確立します。
▶最後に、プロトタイプの制作が行われます。
プロトタイプは、実際の製品やサービスの動作や機能を模したもので、ユーザーが体験する感触や使い勝手を確認することができます。
プロトタイプを通じて、デザインの問題点や改善点が明らかになり、繰り返しの修正が行われます。
このプロセスを何度も繰り返し、クライアントやユーザーからのフィードバックを取り入れながら、最終的なデザインが完成します。
アイデアの発想からプロトタイプの制作までのデザインプロセスは、デザイナーが創造性と実現性をバランス良く組み合わせ、魅力的で使いやすい製品やサービスを生み出すための重要な取り組みです。
未経験者が成功するためのポイント

未経験からWEBデザイナーとして成功するには、これまでお話してきたことを実践するのがおススメです。
ステップ毎まとめましたので、是非できるところから実践してみてください。
Step① 基本的なデザインスキルを身に着けよう!
まず、基本的なデザインスキルを身につけることが大切です。色の使い方や配置、フォントの選定など、デザインの基本原則を理解することで、魅力的でバランスの取れたデザインを作ることができます。
Step② デザインツールを使いこなそう!
次に、デザインツールの使い方を覚えましょう。AdobeのPhotoshopやIllustrator、GIMP、Canvaなどがあります。これらのツールをマスターすることで、アイデアを形にしやすくなります。
Step③ 色々なデザインを見て、自分のデザインを創ってみよう!
他のデザイナーの作品を見て学ぶことも大切です。有名なWEBサイトやアプリ、SNS上のデザインコミュニティで他のデザイナーの作品を見て、トレンドや成功のポイントを把握しましょう。
また、実際に自分でデザインをしてみることも必要です。ポートフォリオを作り、個人プロジェクトを進めることで、スキルを向上させることができます。
Step④ フィードバックを受け入れよう!
フィードバックを受け入れる姿勢も大事です。他のデザイナーやクライアントからの意見を受け入れ、改善点を見つけていくことで、成長が期待できます。
Step⑤ 積極的に経験を積もう!
最後に、積極的にプロジェクトに参加し経験を積むことが重要です。クライアントとのコミュニケーションや締め切り管理など、実践を通して実務スキルを身につけ、プロのWEBデザイナーへの道を着実に歩んでいけます。
他にも、オンライン学習・スクールなどの方法もありますのでご自分に合った方法で取り組んでみてください!
デザイナーとしてのキャリアパスとスキルアップ法

WEBデザイナーになることも大切ですが、その後のキャリア形成が最も大切です。
自分の目指す姿を明確にし、どのように進んでいけばよいか考えましょう。
WEBデザイナーとしてのキャリアパスとスキルアップ法は多岐にわたりますので、こちらでは一例としてお伝えさせていただきます。
<キャリアパス>
キャリアパスでは、ジュニアデザイナーからシニアデザイナーやアートディレクターへとステップアップしていくことが一般的です。
経験を積み、プロジェクトをリードする能力やデザインの戦略的な側面を学び、チームをまとめるリーダーシップが求められます。
<スキルアップ法>
スキルアップ法としては、定期的な勉強とトレーニングが必要です。
新しいデザインツールやトレンドを追いかけ、自分のスキルを向上させましょう。
デザインの学習プラットフォームやワークショップ、コミュニティへの参加もおすすめです。
また、ポートフォリオを充実させることも重要です。
自分の作品をまとめてクオリティを高め、仕事を得る際にアピールポイントとなります。
リアルなプロジェクトや個人プロジェクトを積極的に進め、成果物を集めましょう。
継続的な挑戦と学びの姿勢を持ちながら、キャリアを築いていくことで、より良いデザイナーとしての地位を築いていけます。
SEO対策の基礎:未経験者でも理解するためのポイント

WEBデザイナーにSEO対策って関係あるの?
そう思っている方も多いのではないでしょうか。
実は、SEO対策は、WEBデザイナーにとって重要なスキルの一つです。
これは、検索エンジンでWEBサイトを上位に表示させるための取り組みで、ユーザーがサイトを見つけやすくすることが目的です。
SEO対策で大切なことは、
・キーワードの選定
ユーザーが検索するであろう言葉やフレーズを考え、それをサイトのコンテンツに組み込むことで、検索エンジンがサイトのテーマを理解しやすくなります。
・コンテンツの品質
クオリティの高いコンテンツを提供することで、ユーザーの信頼を得られ、ランキングの向上に寄与します。
・メタデータの最適化
タイトルやディスクリプションは検索結果に表示されるため、わかりやすく魅力的に記述することで、ユーザーのクリック率が向上します。
・外部リンク
他の信頼性の高いサイトからのリンクがあることで、検索エンジンはサイトの信頼性を高く評価します。
・ユーザーの利便性
モバイルフレンドリーなサイトや読みやすいレイアウトは、検索エンジンに好意的に受け取られます。
これらの基本ポイントを押さえながら、WEBデザインにおいてSEO対策を進めることで、サイトの可視性を向上させ、多くの人にアクセスされるようになります。
まとめ

WEBデザイナーは、自分の考えやビジョンを形にする喜びとやりがいを体感できる仕事です。
テクノロジーの進化に常に触れながら、新しいことに挑戦できるのもWEBデザイナーの魅力のひとつです。プロジェクトごとに異なるクライアントと協力することで、様々な業界に触れることができ、飽きることなく仕事に取り組むことができます。
ハードルが高いと思われがちなWEBデザイナーですが基本を抑えしっかり取り組めば未経験者でもWEBデザイナーになれる可能性は十分あります!
一歩踏み出す勇気を持って、素晴らしいWEBデザイナーとしてのキャリアを築いていってください。
あなたのビジネスをブーストする最高のオファーがここに!

MIraisense080は、WEB集客のエキスパートとWEB解析士が揃う最高のチームで、お客様のビジネスを次のレベルに引き上げるお手伝いをしています。是非お気軽に相談してください!
WEBの知見が無いなどの不安があってもご安心ください。
MIraisense080ではお客様の言葉でコミュニケーションを取るように心がけています。
一緒に楽しくトークしながら、ビジネスの成功に向けて歩んでいきましょう。
WEBプロモーションのことならMIraisense080にお任せあれ!
MIraisense080の大手実績は数知れず、オンライン広告の専門家たちが一丸となってあなたのブランドを躍進させます。注目度アップやターゲット層へのアプローチ方法を手に入れて、市場を席巻しましょう!
それだけじゃないんです!
大手広告代理店への支援実績もバツグンです。私たちのネットワークとスキルを駆使して、あなたの広告活動を劇的にパワーアップ!競争相手を圧倒する戦略を提供します。
私たちはあなたの夢を応援しています。
あなたの成功は私たちの喜びでもあります!一緒に結果を出しちゃいましょう!いつでもお気軽にご連絡ください。ワクワクしてお待ちしています!
■ご相談は↓こちらから